プレビュー
ターゲットプラットフォームとニーズに応じて、ネイティブ機能をテストするためのさまざまなオプションがあります。
- Webブラウザでローカルに実行する(ネイティブ機能にプラットフォーム検出を使用)
- iOSにデプロイ
- Androidにデプロイ
Webブラウザでローカルに実行する
Ionicの最も強力な機能の1つは、アプリ開発の大部分をデスクトップのブラウザで直接実行できることです。従来のWeb開発ツール(Chrome/Safari/Firefox開発ツール)に完全にアクセスできるため、コードを記述してから、シミュレーターやデバイスに再コンパイルまたはデプロイすることなく、すばやくテスト/デバッグできます。
これを行うには、プロジェクトのディレクトリでコマンドラインからionic serveを実行します
$ ionic serve
> ng run app:serve --host=0.0.0.0 --port=8100
[INFO] Development server running!
Local: https://:8100
External: http://192.168.1.169:8100
Use Ctrl+C to quit this process
[INFO] Browser window opened to https://:8100!
ionic serveを実行したまま、アプリの開発を続けます。変更を保存すると、アプリはそれらの変更が適用されてリロードされます。
外部リンクがターミナルに表示されていない場合は、ionic serve --externalを実行して生成してください。
ネイティブ機能を実装する場合は、プラットフォーム検出を使用します。実際のデバイスでテストする準備ができたら、iOSおよびAndroidについては、こちらを参照してください。
モバイルビューポートのシミュレート
主要なブラウザベンダーはそれぞれ、モバイルエミュレーション用の開発者ツールを提供しています。これらのツールは、エミュレートされたデバイスタイプを変更する機能を提供します。
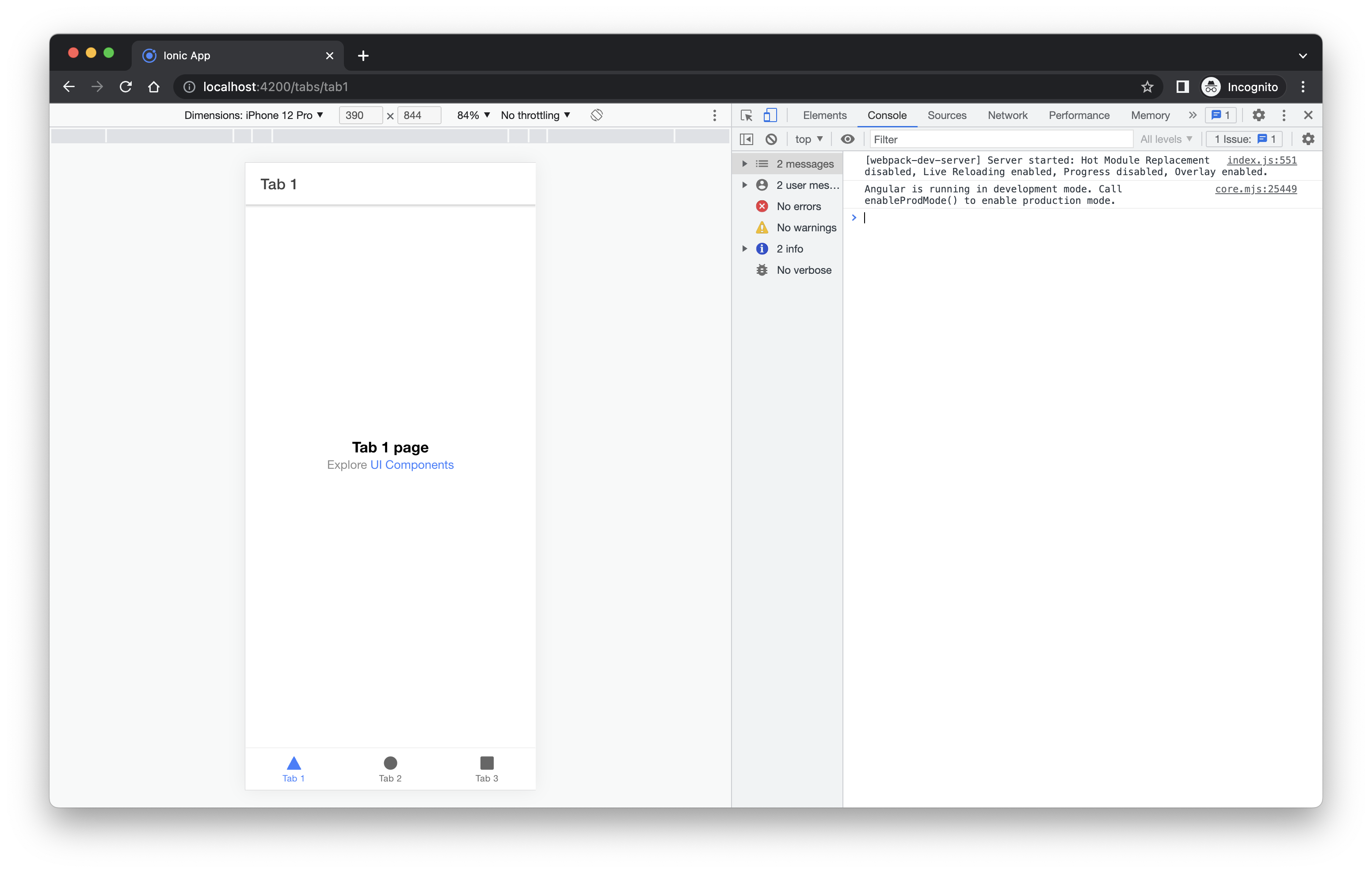
Chrome
ローカルまたはリモートのアドレスで、提供されているアプリケーションを開きます。たとえば、https://:4200です。次に、Windows/Linuxの場合はCtrl+Shift+I、Macの場合はCmd+Opt+Iを押して、Chrome開発者ツールを開きます。

ここから、ドロップダウンから異なるデバイスタイプを選択したり、デバイスの向きを変更したり、ネットワーク速度を調整したりできます。
追加の機能と情報については、https://developer.chrome.com/docs/devtools/device-mode/をご覧ください。
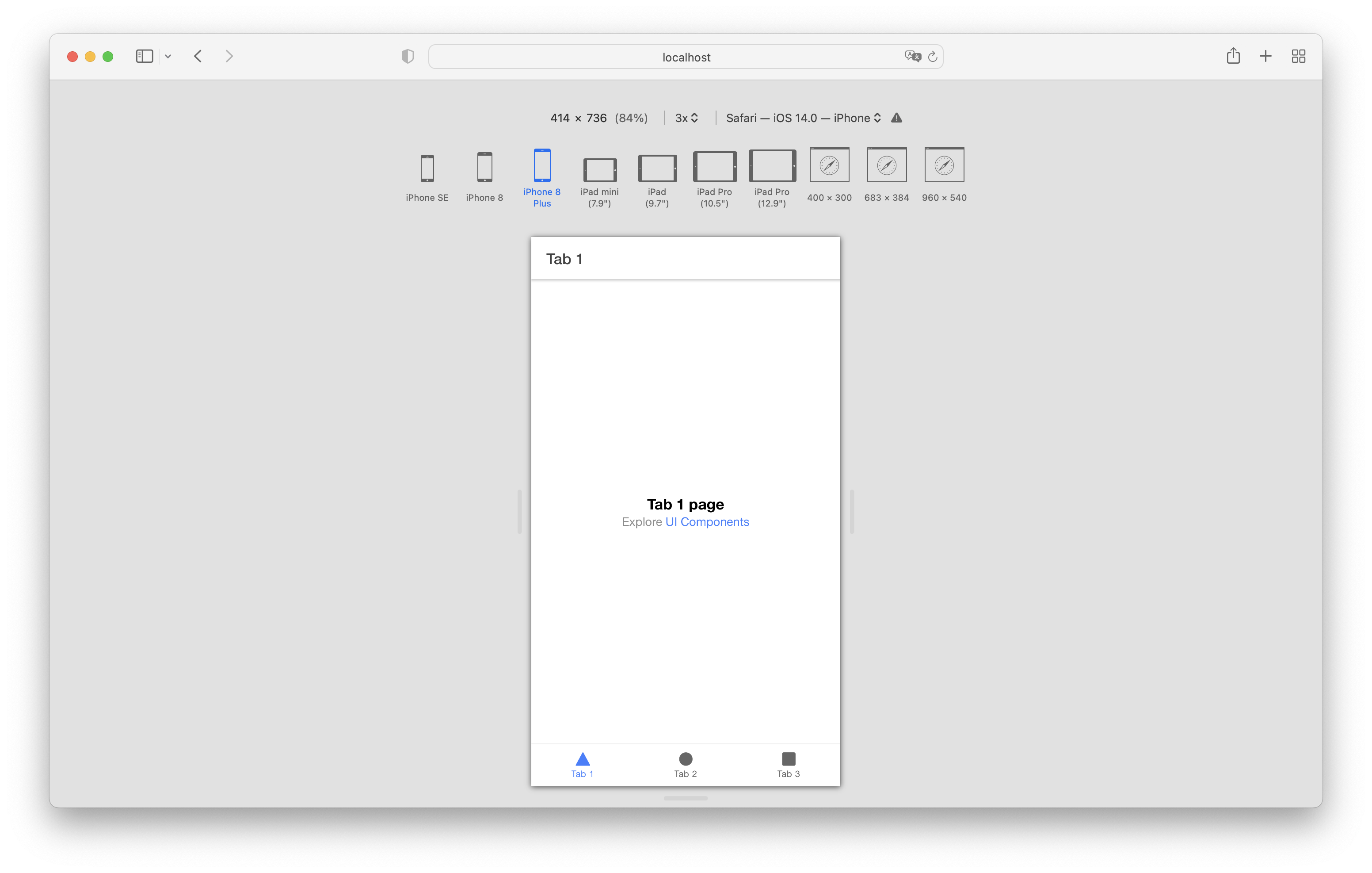
Safari
前提条件: Safariの詳細設定で、メニューバーに開発メニューを表示するオプションを有効にする必要があります。
ローカルまたはリモートのアドレスで、提供されているアプリケーションを開きます。たとえば、https://:4200です。Safariの開発メニューを選択し、レスポンシブデザインモードを開始を選択します。または、キーボードショートカットCmd+Opt+Rを使用することもできます。

ここから、エミュレートする異なるデバイスタイプを選択したり、デバイスの向きを変更したりできます。
追加の機能と情報については、https://developer.apple.com/safari/tools/をご覧ください。
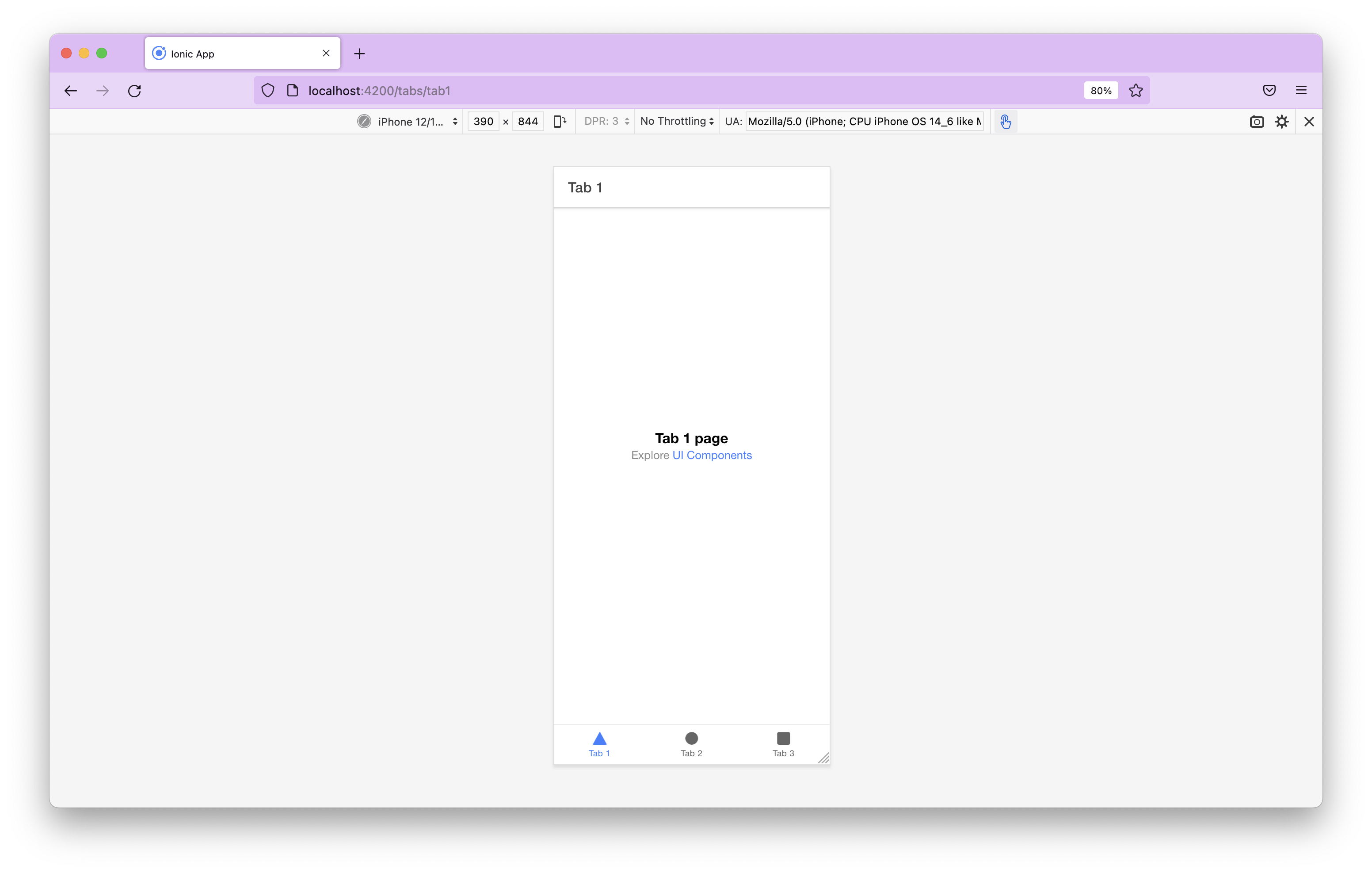
Firefox
ローカルまたはリモートのアドレスで、提供されているアプリケーションを開きます。たとえば、https://:4200です。次に、Windows/Linuxの場合はCtrl+Shift+M、Macの場合はCmd+Opt+Mを押して、Firefox開発者ツールを開きます。

ここから、ドロップダウンから異なるデバイスタイプを選択したり、デバイスの向きを変更したり、ネットワーク速度を調整したりできます。
追加の機能と情報については、https://firefox-source-docs.mozilla.org/devtools-user/responsive_design_mode/をご覧ください。