Ionic VS Code 拡張機能
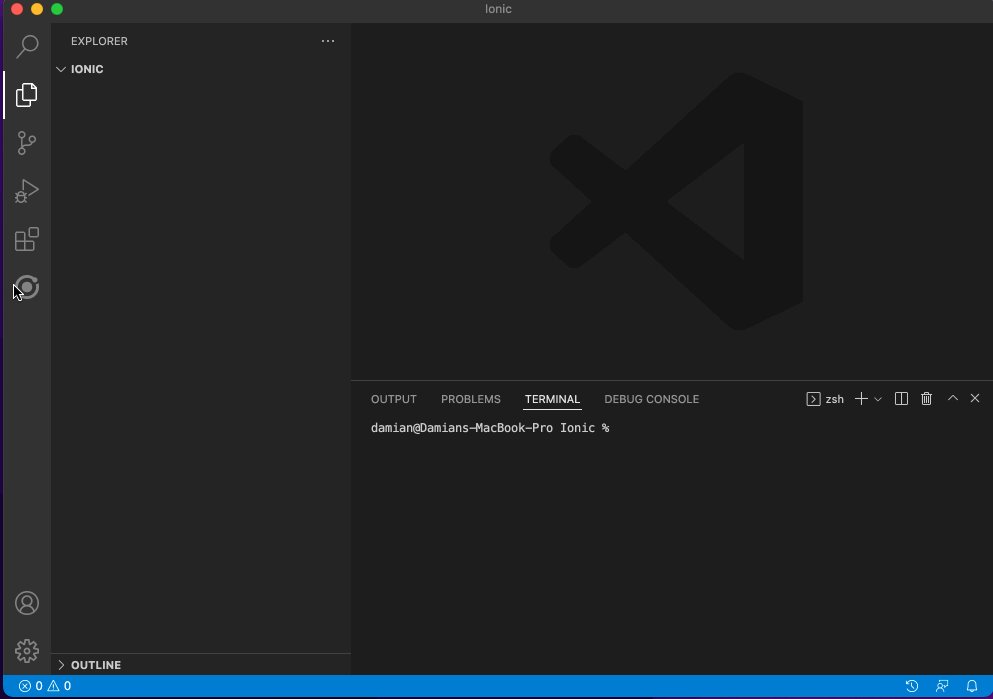
Ionic Visual Studio Code 拡張機能を使用すると、Ionic アプリの開発に共通するさまざまな機能を VS Code ウィンドウから離れることなく実行できます。 Visual Studio Marketplace で拡張機能をインストールできます。 拡張機能をインストールすると、アクティビティバーに Ionic ロゴが表示されます。
新しいプロジェクトを作成する
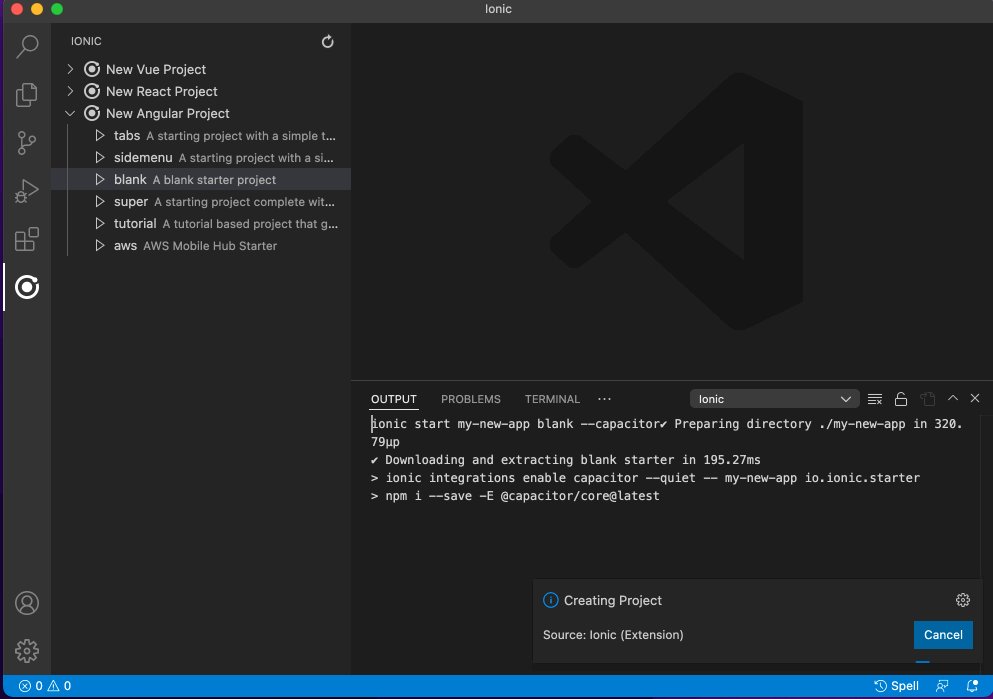
空のディレクトリから、テンプレートオプションのいずれかをクリックし、アプリ名を入力することで、新しい Angular、React、または Vue プロジェクトを作成できます。

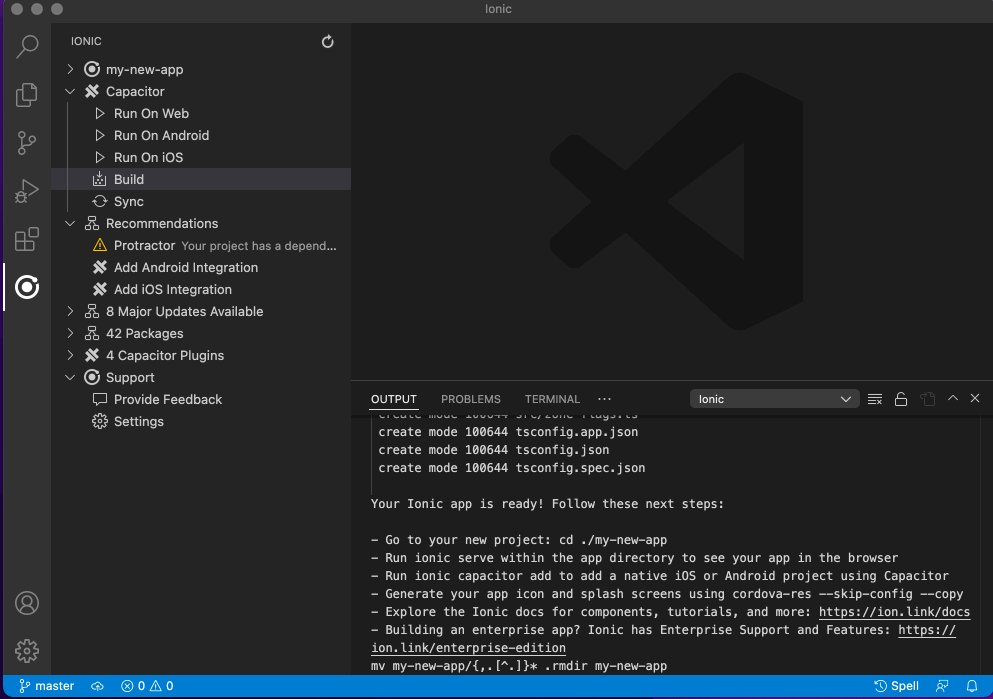
新しいプロジェクトが作成されると、拡張機能は `package.json` 内のすべての一般的なタスクへのアクセスを提供します。
Capacitor を追加する
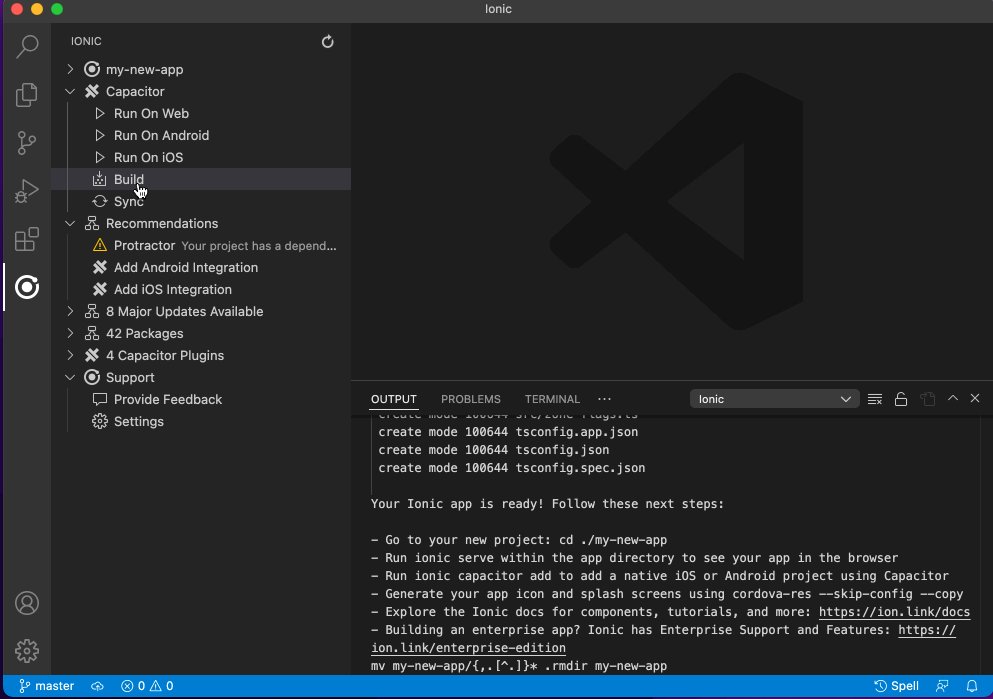
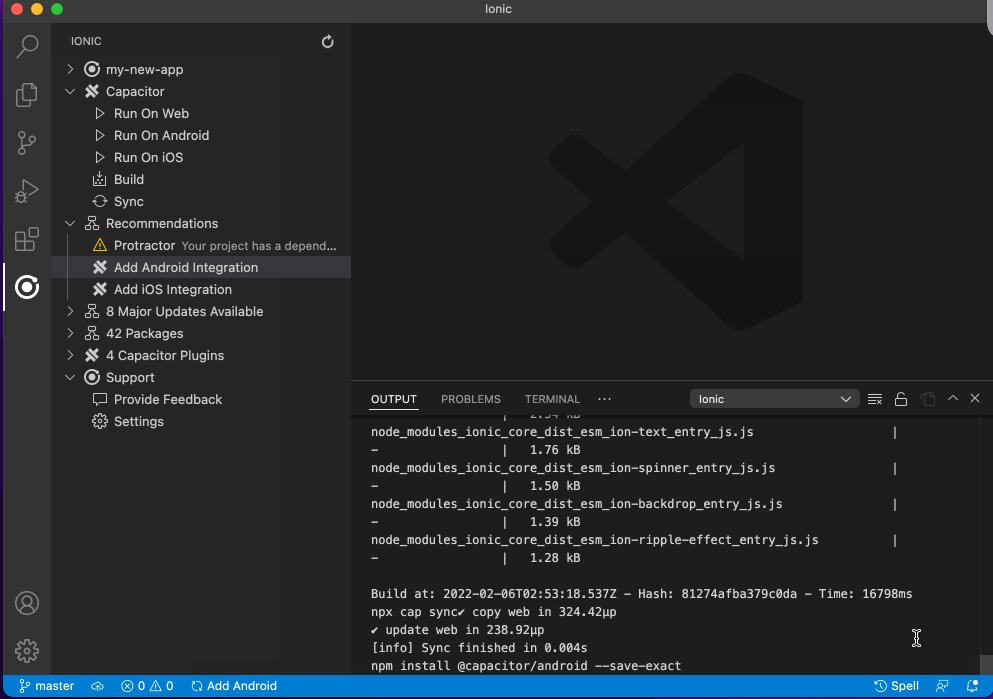
「Capacitor を統合」を選択して、Capacitor をアプリケーションに追加することもできます。

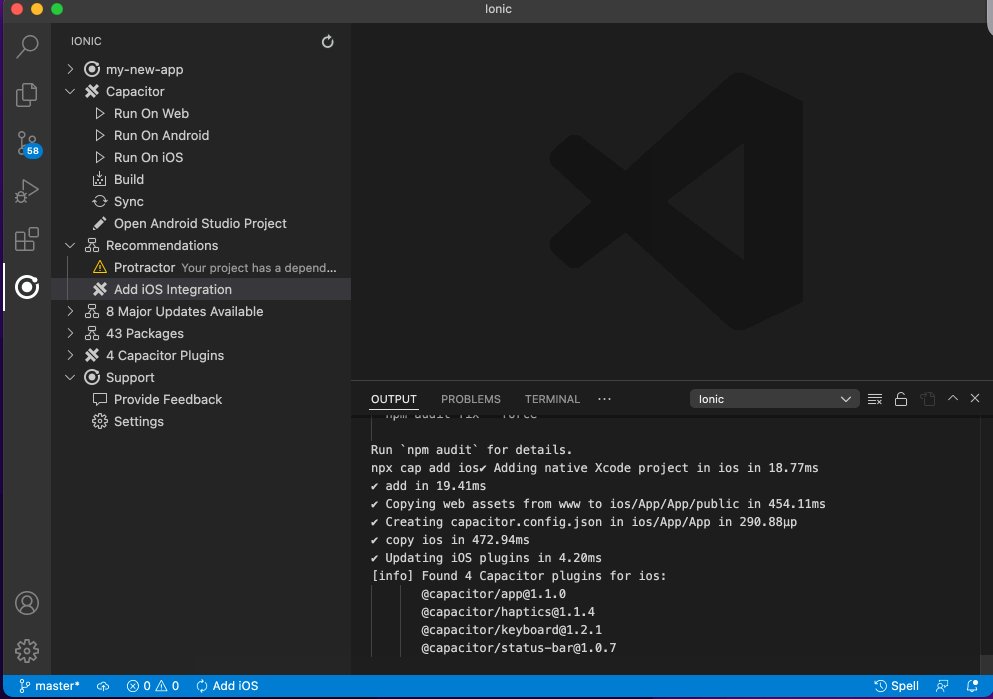
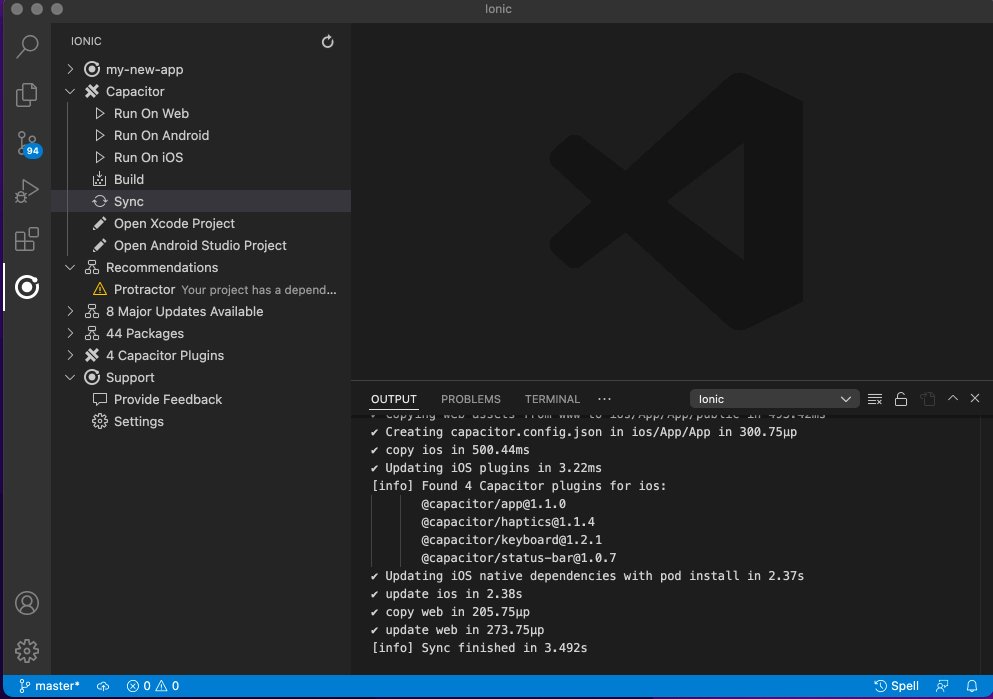
Capacitor が統合されると、「Web で実行」、「Android で実行」、および「iOS で実行」オプションを使用して、Web、Android、および iOS でアプリを実行できるようになります。
さらに活用する
Ionic VS Code 拡張機能は、移行、デバッグ、モノレポのサポートなど、さまざまな機能を支援します。 拡張機能のすべての機能の完全なリストについては、VS Code Marketplace の拡張機能の概要をご覧ください。